반응형

useEffect
1.useEffect를 쓰는 이유?
매번 컴포넌트가 렌더링 될때 특정 조건에 의존하여 수행되며, 컴포넌트가 최대한 순수 함수를 유지할 수 있도록 도와주는 함수

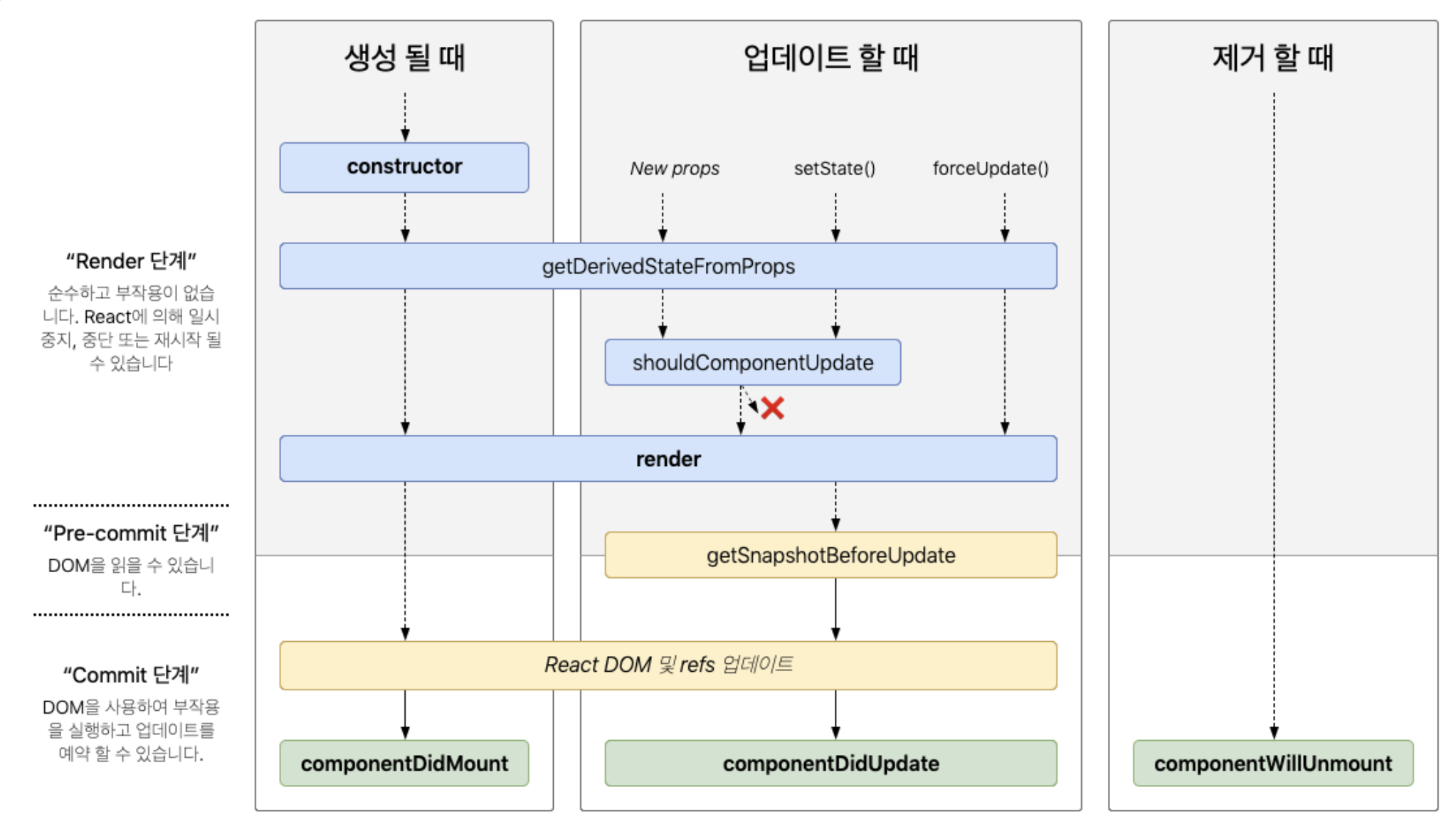
Mount - 화면에 첫 렌더링
Update - 다시 렌더링
Unmount - 화면에서 사라질때
//첫번째 형태
렌더링이 될때 마다 실행
useEffect(()=>{
//작업
})
첫번째 형태에서는 렌더링이 될때마다 실행이 된다.
//두번째형태
화면에 첫 렌더링이 될때 실행
value값이 바뀔때 실행
value값이 없이 [] 빈배열로 하면 한번만 실행
useEffect(()=>{
//작업
} ,[value])
두번째 형태에서는 첫번째 렌더링 될때 실행되고
그 이후에는 value값이 바뀔때만 실행이 된다.
value값이 없이 [] 빈배열로 하면 한번만 실행이 된다.
[value]를 의존성 배열이라고 한다.
useEffect(() => {
// 이 부분의 코드는 a 또는 b가 바뀔 때마다 실행됩니다.
}, [a, b]);
의존성 배열에 값이 2개이면 둘중 하나만 값이 바뀌어도 실행이 된다.
*****
useEffect(()=>{
const timer = setInterval(()=>{
console.log("타이머 돌아가는중");
},1000)
return ()=>{
clearINterval(timer);
console.log("타이머 종료");
}
} ,[])
return은 unmount될때 사용
Clean Up 함수는 useEffect Hook내에서 return 되는 함수이다.
컴포넌트가 사라질 때(unmount 시점), 특정 값이 변경되기 직전(deps update 직전)에 실행할 작업을 지정할 수 있다.
useEffect(() => {
// mount 시점, deps update 시점에 실행할 작업 (componentDidMount)
return () => {
//unmount 시점, deps update 직전에 실행할 작업 (componentWillUnmount)
};
}, [deps]);
반응형
'React' 카테고리의 다른 글
| [React]리액트 컴포넌트(Component)란? (1) | 2023.07.06 |
|---|---|
| [React]리액트를 쓰는 이유는 무엇일까? (0) | 2023.07.05 |
| [REACT] CSR : Client Side Rendering 에 대해서 (0) | 2023.02.16 |
| [React] Public 폴더 이미지 불러오기 (0) | 2023.01.31 |
| React.js vs NEXT.js 의 차이점! (0) | 2022.11.27 |



